Shopify搭建
简介
Shopify 是由托比亚斯·卢克创办的加拿大电子商务软件开发商,总部位于加拿大首都渥太华,其提供的服务软件Shopify是一个SaaS领域的购物车系统,适合跨境电商建立独立站,用户支付一定费用即可在其上利用各种主题/模板建立自己的网上商店。
准备
模板语言:网站设计者和开发者可以使用模板语言来构建网页,将静态内容和动态内容结合在一起,静态内容在多个页面上是相同的,动态内容在不同页面间变化。 模板语言可以重用定义网页布局的静态元素,同时用 Shopify 商店的数据动态填充页面。 静态元素用 HTML 编写,动态元素用 Liquid 编写。 文件中的 Liquid 元素充当占位符: 当文件中的代码被编译并发送到浏览器时,Liquid 被安装主题的 Shopify 商店中的数据替换。
Shopify是采用liquid模板 https://shopify.dev/docs/liquid/getting-started
创建好主题后可以通过web端后台直接编辑代码,也可以通过Shopify Theme Kit和IDE开发
Shopify Theme Kit是Shopify开发主题的命令行开发工具包
Mac用户用Homebrew安装
brew tap shopify/shopify
brew install themekit获取API访问权限

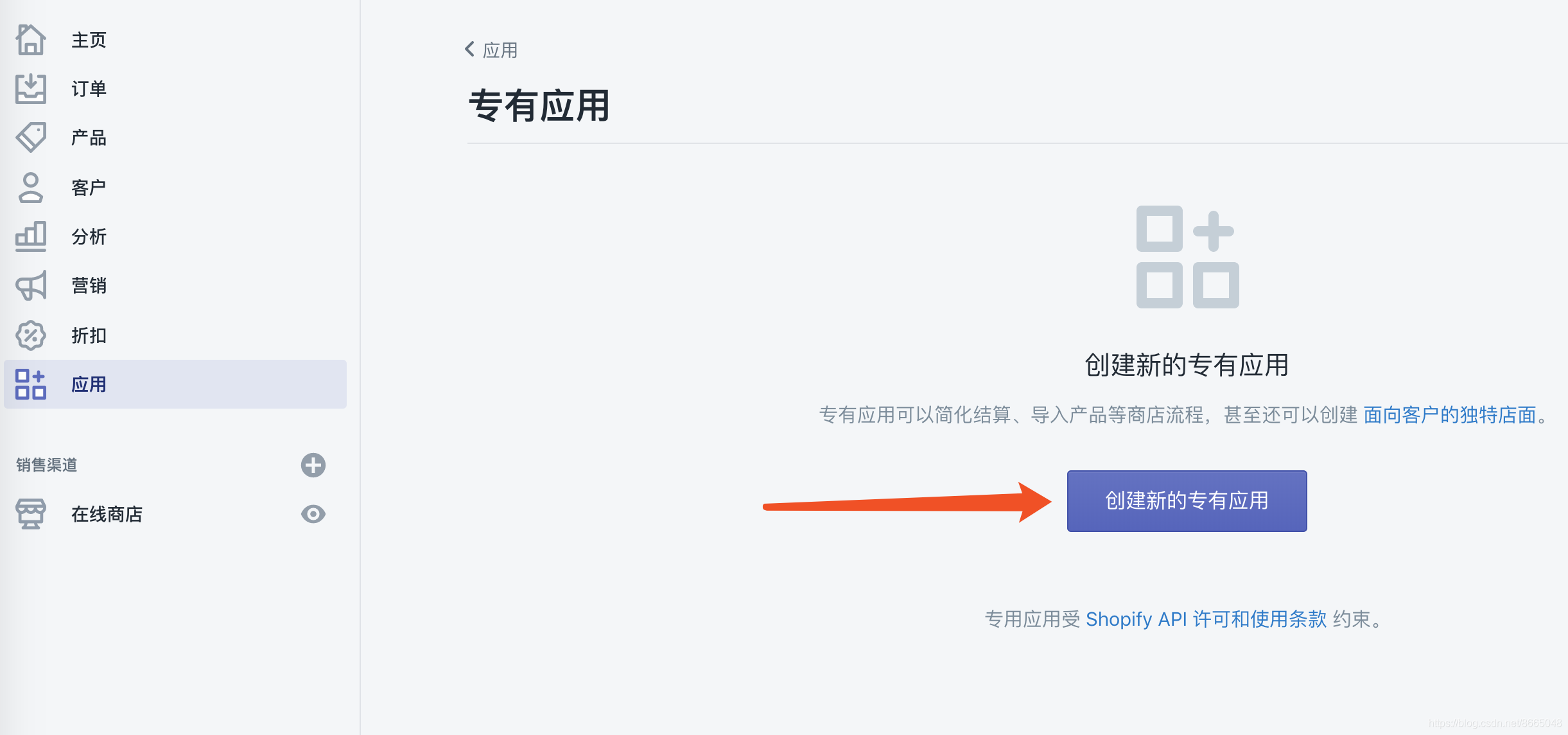
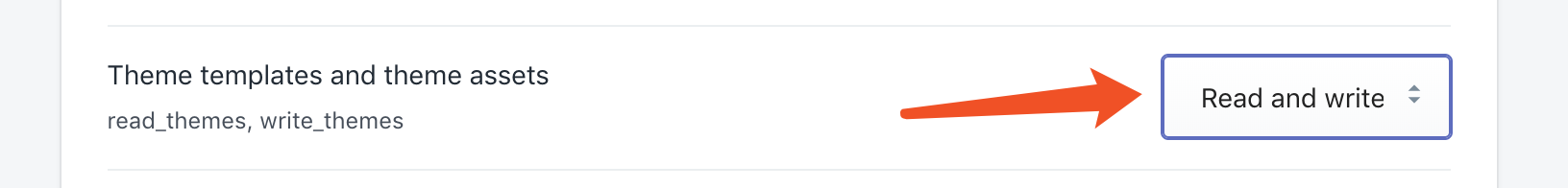
填写专有应用名称,邮箱地址,并打开模板的读写权限:

创建一个新主题
theme new --password=[your-password] --store=[your-store.myshopify.com] --name=[theme name]创建现有的模板下载到本地
theme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]
your-password: API密码
you-sore: 你的商店域名
your-theme-id: 编辑代码时url的一串数字id
联机调试主题
theme watch命令行启动后,使用本地IDE编辑保存代码后会自动上传更新代码。
注意: 使用web端修改代码后不能同步到本地
Shopify应用
这里只尝试安装一种应用:评论系统
安装Product Reviews
https://apps.shopify.com/product-reviews?surface_detail=recommended-for-you&surface_inter_position=1&surface_intra_position=15&surface_type=collection
此代码段在你的产品页面上显示评论,并将SEO友好的评论分数添加到你的Google搜索结果中:
<div id="shopify-product-reviews" data-id="{{product.id}}">{{ product.metafields.spr.reviews }}</div>
将代码段粘贴到你的希望出现评论的sections / product-template.liquid文件中。通常,这恰好在product.description标记下面,代码可能看起来像这样:
<div class="product-single__description rte" itemprop="description">
{{ product.description }}
</div>
<div id="shopify-product-reviews" data-id="{{product.id}}">{{ product.metafields.spr.reviews }}</div>
{% if section.settings.show_share_buttons %}
{% include 'social-sharing', share_title: product.title, share_permalink: product.url, share_image: product %}
{% endif %}
相关链接
注册Shopify帐号 https://www.shopify.cn/signup
Shopify开发者店铺后台 https://yourstore.shopify.com/admin
Shopify系统入门主题下载地址 https://github.com/Shopify/skeleton-theme
Liquid文档 https://shopify.github.io/liquid/
https://liquid.bootcss.com/
http://cheat.markdunkley.com/